Free Mini Lesson: Tableau Simple Custom Date Picker
In this free mini lesson I show you how to create a simple custom date picker in Tableau, these are a really great way to make it easier for your users to select dates/date ranges.
Creating a simple custom date picker in Tableau
Tableau’s date filters are pretty good and tend to do a good enough job of allowing users to select date ranges in most cases, however it’s also relatively easy to create a custom date picker for those occasions when you want something a bit fancier, or if you want the data selector to be easily visible.
Here we show you how to do this, you can find the data and workbooks for this here.
Let’s get started!
1. Create the basic date picker view
Our first step is to create a view with the dates to pick from, here’s how we do that.
Open Tableau Desktop or Tableau Public and connect to the EU Superstore Sample data file (see link above for a copy).
Create a new sheet and re-name it as Date Picker.
Drag the Order Date field from the Data pane to the Filter shelf, select Month/Year and select a single month and year (this is just to narrow down to a single month while we build the date picker).
Right click Order Date again in the Data pane and drag it to the Columns shelf, select Weekday (Order Date) from the blue discrete options (Right clicking as you drag allows you to select the date type you want without having to go back in and change it after).
Repeat the same to put Order Date on the Rows shelf but select Week(Order Date) this time.
Do the same once more and drag Order Date to the Text card and this time select Day(Order Date)
This will now give you the basic calendar view that we need which should look like this:
And here’s a quick run through of those steps:
2. Create new fields to hold your selected dates
Now we need to create a few calculated fields, one for our beginning date, one for our ending date and one to update those when we click the date picker, plus a Parameter to input the values:
Right click anywhere in the data pane and select Create new parameter…
Name the parameter Dates String, set the Data type to string and set the Current value to nothing the Press OK.
Create a new calculated field from the Analysis menu at the top (Hint: Press Alt then a then c to do this quickly) call it Starting Date and enter the following:
DATE(SPLIT([Dates String],"^",1))You’ll see in a minute that when we select the start and end dates we store them in the parameter we created and use the ^ character to separate them (it can be any character that isn’t commonly used).
This calculation is using the SPLIT function to get just the part of our date string before the ^ and convert this into a date which gives us our starting date.
Create another new calculated field call it Ending Date and enter the following:
DATE(SPLIT([Dates String],"^",2))This is doing exactly the same but getting the part after the ^ to get our ending date.
The SPLIT function takes the value of a string (in this case Dates String), looks for the character we tell it to (^ in this instance) and the number near the end tells us which part to return.
Create another new calculated field called Date Updater and copy the following into it:
IF [Dates String] = ''
THEN STR([Order Date])
ELSEIF CONTAINS([Dates String],"^")
THEN STR([Order Date])
ELSEIF [Order Date] <= DATE([Dates String])
THEN STR([Order Date])
ELSE [Dates String]+"^"+STR([Order Date])
ENDThis might look a bit complicated but all it’s really doing is looking at what is already in the Dates String whenever we click a new date and then adding the date we clicked to the relevant part as follows:
If our Dates String is currently empty then we haven’t put anything in it yet, in this case the the selected date must be our starting date so just put that into the Dates String.
Otherwise, if the Dates String already contains our unique character (^) it means we’ve already selected a start and end date so we start again with a new start date by putting the selected date in the Dates String as above.
If neither of these are true then we’ve already entered a starting date but not an ending date. If the selected date is before the existing starting date we can’t use this as an ending date, so we assume the user wanted to re-select a new starting date and we put this into the Dates String as above.
If we have already selected a starting date and the next selected date is after that then we add it as the ending date in our Dates String by appending a unique character and the selected date to the existing Date String.
So we essentially now have a string which will contain ‘Starting Date’ ^ ‘Ending Date’, which we can then use along with a parameter to allow users to click on dates and select a starting and end date.
Here are those step by step steps:
3. Allow users to select dates from the user interface
In this step we put the two pieces above together and allow a user to click on a start and then an end date and have the dates in a chart filter to the selected dates.
On the Date Picker sheet drag the Date Updater field to the Details card.
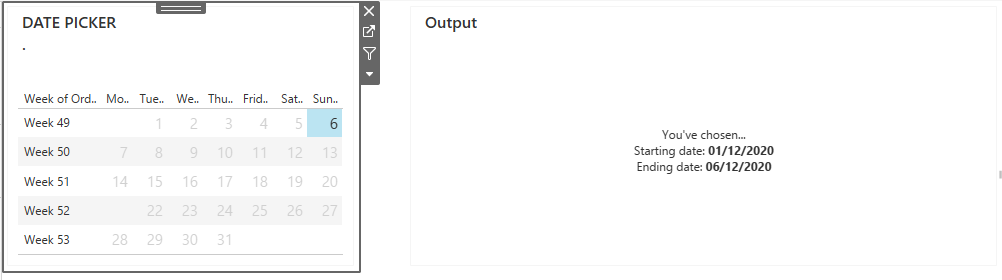
Create a new sheet called Output, for now this is just going to show us the date(s) we’ve selected.
Right click and drag the Starting Date field onto the Text card and select Date (Discrete).
Do the same with Ending Date.
Optionally click the Text card and the 3 dots to edit the text, enter the following and press OK (this is just to show us what we’ve picked, you don’t have to do this).
You've chosen...
Starting date: <Starting Date>
Ending date: <Ending Date>
Create a new Dashboard and drag your Date Picker and Output sheets side by side, set both to fit the width.
Go to Dashboard > Actions (Or Ctrl+shift+d)
Click Add Action > Change parameter
Call it Select Date and uncheck the Output sheet.
Under Parameter select Dates String.
Under field select Date Updater and press OK.
Now if you click a date in your Date Picker the first one you select should show as your start date and the next one as your end date. When you pick another date it should reset and select your new starting date (if you pick an end date before the start date it should reset too):
You should also see this updating on the Output sheet you created:
And here’s the step by step view:
4. Apply the date picker to some data
That’s the basics of how the calendar picker would work, we’ll now apply it to some date now so you can see it in action and then we’ll apply some formatting to make it look good.
Create a new Sheet called Number of Orders Per Day.
Create a calculated field, call it Date Filter, paste in the following:
[Order Date] >= [Starting Date] AND [Order Date] <= [Ending Date]Note: This is a shorter way of writing:
IF Order Date >= Starting Date AND Order Date <= Ending Date THEN TRUE ELSE FALSE ENDAs long as the order date matches the criteria the result will be true, otherwise it will be false.
Drag your Date Filter field to the Filter shelf and select True only.
Drag Order Date onto the Columns shelf and select Days.
Drag Quantity onto the Rows shelf.
Go back to your dashboard and drag your new sheet onto it.
First click a date in your calendar to be your start date, then click another date to be your end date.
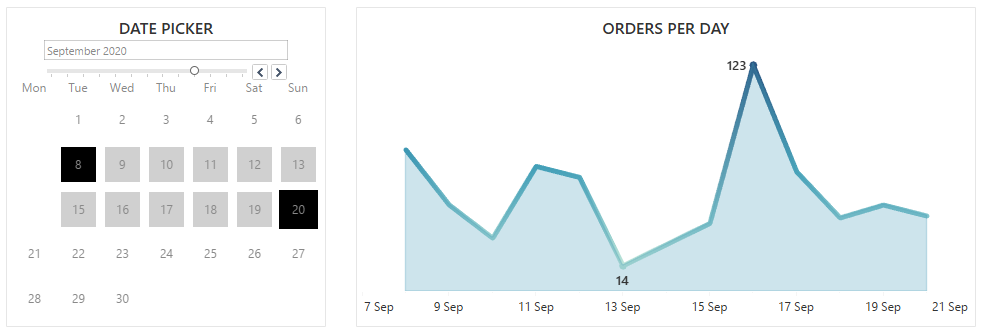
Notice how your chart updates to just show those dates now:
And here’s all of those steps together:
5. Make it look good!
We can see this works but it doesn’t look very good, we’ll apply some formatting now to make it look slick!
Remove banding, lines and headers.
Right click any of the weeks on the left hand side under Weeks of Order and untick Show Header to hide the week numbers/titles as we don’t need them.
Click Format > Shading (or use the shortcut Alt, o, s). Click Rows and slide Band Size all the way to the left to remove the shading.
Select Borders at the top then change Row Divider the None.
Change the font and sizing and remove tooltips
If you’re not a fan of the default fonts click Font at the top and format the font according to what you like.
Close the format menu.
Click the Text card and select the Alignment to be Middle Centre.
Click the Tooltip card and uncheck Show tooltips to turn them off
Add colour to the dates
To make it easier to see what’s been selected add colours to your dates by changing the Marks type to Circle and adjusting the size accordingly. Click the Colour card and change the colour to white and remove the border.
Create a new calculated field called Date Colour and paste this in and press OK:
IF [Order Date] = [Starting Date] OR [Order Date] = [Ending Date]
THEN 'Start or End'
ELSEIF [Order Date] > [Starting Date] AND [Order Date] < [Ending Date]
THEN 'Middle'
ELSE 'Neither'
ENDDrag Date Colour to the Colour card, then click Colour > Edit Colour.
Select a colour you’d like to use to highlight the selected start and end date for the Start or End value (hint double click the item to select any colour from the colour wheel or picker)
Do the same to highlight any dates that fall within this range in a colour of your choice.
Set Neither to white if it isn’t already.
Stop highlighting
You may have noticed when you select a date the others are greyed out, let’s add something to stop this.
Drag Date Updated to the Tooltip card.
Go to the Date Picker sheet and create a new calculated field, call it Prevent Highlighting and put any value in (“A” will do).
Drag the Prevent Highlighting field to the Detail card.
Click the Highlighting icon at the top of the screen and select Prevent Highlighting.
Go back to your Dashboard and click Dashboard > Actions and click Add Action > Highlight.
Call the action Prevent Highlighting and make sure only Date Picker is selected in both the Source and Target Sheets panel.
Under Target Highlighting select the Selected Fields option, choose Prevent Highlighting then press OK and OK again.
Now when you click a date it shouldn’t grey out other dates.
And this is how our final output looks:
And here are those final steps:
Selecting dates across months
You may have noticed that we’re just looking at a single month, what if you want to select dates across several months? An easy way to do that is to add the month/year filter to the date picker sheet and show this on the dashboard. We’ve used a slider to accomplish this, there are more creative ways to do it but we’ll leave you to figure those out yourself! :)
Missing Dates
You may notice in August the two dates are missing, this is because we don’t have data in our data set for them. If you have data with missing dates you may need to use a date scaffold to fill in the missing dates. See how to do that here.
Summary
In this free mini lesson I’ve shown you how to create a simple custom date picker, this can be used to place a date picker on a Tableau dashboard and allow users to quickly click to select start and end dates.
The chart in the above is pretty simple but this technique can be used to filter date ranges for an entire dashboard or suite of reports. You can also adapt it to allow users to select the start or end date for a date range or to set a minimum start or end date.
If you found this useful make sure to take a look at the other lessons available to Tableau Academy members, there’s a new one every two weeks and they’re always focussed on a business related use of Tableau and give you the opportunity to build a finished project to add to your CV or portfolio!
Below you can find links to the example files used as well as other useful resource files.
We hope you enjoyed this free mini lesson, if you did make sure to share it with your friends and colleagues:
Thanks,
Alan @ Tableau Academy.












how can we do this.
I have a date field. ( daily dates) from 2018 to 2023 , a measure.
Now i want to do a YOY comparison from the selected date. for selected year and one year from parameter.